Javascript Eğitim Dersleri #001
20 Şubat 2008, Çarşamba
Javascript’e Giriş
Javascrit’in temel özellikleri :
- C’den türemiş bir script dilidir.
- PHP’ye çok benzer.
- Flash Action Script’le neredeyse tıpa tıp aynıdır.
- 100% olmasa da Object Oriented Programming’e ( OOP | Nesne Yönelimli Programlama ) yatkındır.
- JAVA ile hiç bir alakası yoktur!
- CSS gibi include edilebilir. ( Local | Remote )
- Aynen CSS’de olduğu gibi IN-LINE yada EMBEDDED olarak kullanılabilir.
- Web sayfaları için kullanıldığı gibi, başka alanlarda da kullanılabilir. ( Firefox Chorome API )
- Büyük / Küçük Harf’e duyarlıdır. ( Case-Sensitive ). Değişken tanımlarken; userName ile UserName FARKLI değişlenlerdir.
- Önceden tanımlı kelimeleri vardır. ( Reserved Keywords ). Tanımlayacağınız değişkenler bu kelimelerden olamaz.
Web için kullanıldığında Client-Side yani istemci-tarafı’nda çalışan, html ile birlikte istemcinin makinesine inen ( browser javascript dosyalarını download eder ve yorumlar ) ve render edilmiş html’i kontrol etmeye yarıyan bir sistemdir.
Tavsiye edilen kullanım, html’de <head>’in içerisinde, CSS gibi include edilmesi, sayfa yüklendikten sonra ( body’nin onload event’i ) tetiklenmesidir.
Veri Tipleri ( Data Types )
Tüm bilgisayar dillerinde olduğu gibi, komutlar’dan ve değişkenlerden oluşan bir yapı bulunur. Değişkenlerin tipleri vardır. Bunlar :
- String : Yazı / Text ( Alfanumerik )
- Number : Sayısal ( Numerik )
- Boolean : Mantıksal ( true / false )
- Object : Nesne
- Array : Dizi
- Null : Boş
- Undefined : Tanımsız / Bilinmeyen
Variables ( Değişkenler )
İşlem yapabilmek için elimizdeki bilgiyi atadağımız şey’e değişken deriz. Adından da anlaşılacağı gibi bu şey, daha sonra işlem yaparak, içinde bulunan değerin değiştirilmesine izin verir. Bu bakımdan da adı değişebilen anlamına gelen Değişken yani Variable’dır.
Kuralına uygun kod yazmak için, kod içinde kullanıcağımız değişkenleri deklare etmemiz ( tanımlamamız ) gerekir. Bunun için var anahtar kelimesini kullanırız.
- var myNumber = 5; // tipi Number olan değişken
- var myText = 'Hello'; // tipi String olan değişken
- var userLogin = true; // tipi Boolean olan değişken
Bir yazılım dilini öğrenmenin en kolay yolu, önce ekrana birşeyler yazdırmaktan geçer. B.A.S.I.C dilindeki print komutunu hatırlayalım. Bu işi Html/Javascript dünyasında yapmak için Browser’ın bazı özel komutlarını kullanmamız gerekiyor;

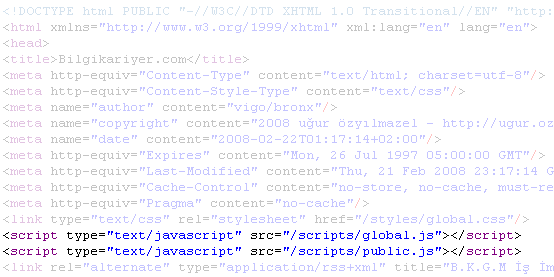
Javascript’in <head> içinde include edilmesi

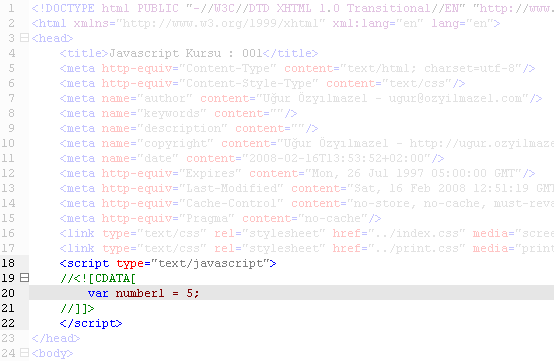
Javascript’in <head> içinde embed edilmesi

Javascript’in in-line yazılması
D.O.M ( Document Object Modelling ) : Intro
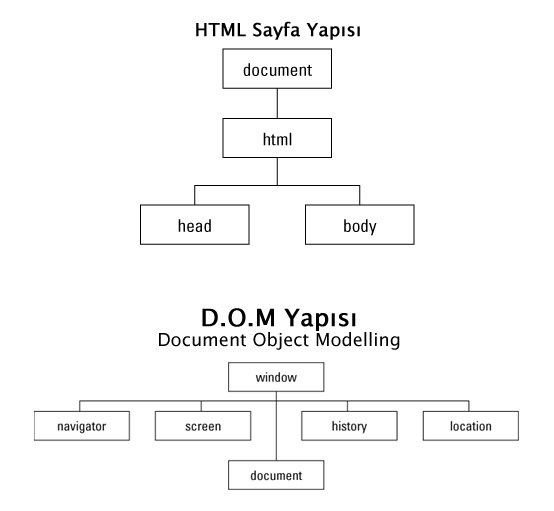
Bundan sonra pek çok kez bu kelimeyi göreceğiz. DOM hayatımızın bir parçası olacak!!!. Html / Css derslerinde, Html sayfasının ana yapısından bahsetmiştik. <head> ve <body>’nin önemini görmüştük.
Bezer yapı DOM’da da var. En dışta window bulunuyor. Bu aslında kodun çalıştığı pencere. Yani browser’ın ta kendisi. DOM’la ilgili çok detaylı konularımız olacak. Şuan için kabaca ne olduğuna dair bir ipucu veriyorum. Keza asıl amacımız ekrana birşeyler yazdırmak. Bu bakımdan, DOM’un çok küçük bir parçası ile ilgiliyiz şuanda.
window.alert ( metod )
En basit haliyle ekrana birşey yazdırmak için bunu kullanırız. Bu aslında adın da anlaşılacağı gibi, bir uyarı mesajı yani alert’dir. Çalıştıktan sonra sizden geri cevap bekler. Bu cevap işide “OK” düğmesine tıklanarak yapılır.
- window.alert( 'Hello World' );
- var myText = 'Merhaba';
- window.alert( myText );
typeof ( operatör )
Elimizdeki değişkenin / nesnenin tipini anlamımızı sağlar. Bize tip bilgisi döner. String , Number , Object gibi...
- window.alert( typeof( 'Hello World' ) ); // string
- window.alert( typeof( 5 ) ); // number
- window.alert( typeof( new Image() ) ); // object

HTML ve D.O.M Yapısı
window.prompt ( metod )
Browser yardımı ile kullanıcıdan text bilgi girişi ( text input ) almak için kullanılır. Eğer kullanıcı herhangi bir şey girmiş ise ( sayı yada text ) geriye girilmiş olan değer string olarak döner. Eğer “Cancel” düğmesine basılırsa yada “ESC” tuşuna basılırsa false döner!
objectVariable = window.prompt( [stringMessage] [, stringDefaultValue] );
- stringMessage
- Mesaj
- stringDefaultValue
- ( Opsiyonel ) Gerekiyorsa varsayılan değer ( Eğer tanımlanmazsa IE’de “undefined” yazar. )
- var userInput = window.prompt( 'Bir sayı girin' , 5 );
- if( userInput ) // Eğer giriş varsa
- {
- window.alert( userInput ); // Girilen sayı yada ne girildiyse
- }
window.confirm ( metod )
Doğrulamak / oynaylamak anlamındadır. Browser, kullanıcıya “OK” / “CANCEL” sorusunu sorar. OK’e tıklandığında bu TRUE, CANCEL’a tıklandığında da bu FALSE anlamındadır.
booleanConfirmed = window.confirm( [stringMessage] )
- stringMessage
- ( Opsiyonel ) Eğer bir mesajla birlikte sormak isterseniz.
- var blnContinue = window.confirm( 'Devam etmek için tıklayın' );
- if( blnContinue ) // Eğer OK’e tıklandıysa...
- {
- window.alert( 'Devam ediyoruz!' );
- }
Aritmetik İşlemler
4 İşlem : Toplama / Çıkartma / Çarpma / Bölme
+ , - , * , / işaretleri ile aritmetik işlemleri yaparız. Parantezli işlem yaparken sırasıyla, Çarpma ( * ) , Bölme ( / ) , Toplama ( + ) ve Çıkartma ( - ) şeklindedir. Matematik işlemlerinin yapılabilmesi için numeric değerlerle ( integer / float gibi ) işlem yapmak gerekir. Sayısal bir değerle yazısal ( string ) bir değeri topladığınızda sonuç string olur! İşlemleri parantezlerle gruplarsanız önce parantez içindeki ifade işlenir, daha sonra işlem üstünlüğüne göre sıradaki işlem yapılır.
- var result = 5 + 4; // 5+4 = 9
- var result = 5 * 4; // 5*4 = 20
- var result = 5 - 4; // 5-4 = 1
- var result = 10 / 2; // 10/2 = 5
- var a = 5;
- var b = 'ali';
- window.alert( a + b ); // 5ali
- var stringUserName = 'vigo';
- var stringEmail = stringUserName + '@bilgi.edu.tr';
- window.alert( stringEmail ); // vigo@bilgi.edu.tr
isNaN ( metod )
is Not a Number yani “Eğer sayı değilse” anlamındadır. Eğer string ise TRUE döner. Eğer girilen şeyin sayı olmasını istersek, isNaN bize FALSE dönmelidir.
- var x = 5;
- window.alert( isNaN( x ) ); // false yani bu bir sayı
İşimizi garantiye almak için, sadece numerik değerlerle çalıştığımıza emin olmak için bu fonksiyonu kullanırız. İleriki derslerde prototype konusuna geldiğimizde, string objesine isNumber diye bir metod ekleyip bu işi daha kolay yapacağız.
- var x = 'vigo';
- window.alert( isNaN( x ) ); // true yani bu bir string
Keza, herzaman typeof’u kullanarak, elimizdeki şeyin cinsini öğrenebiliriz.
Diğer İşlemler
Arttırma ( ++ ) , azalttırma ( -- ) , Mod ( % )
- var x = 5;
- x++; // x’in değerini 1 arttır.
- window.alert( x ); // 6
- var x = 5;
- x+= 4; // x’in değerini 4 arttır.
- window.alert( x ); // 9
- var x = 5;
- x--; // x’in değerini 1 azalt.
- window.alert( x ); // 4
- var x = 5;
- x-= 4; // x’in değerini 4 azalt.
- window.alert( x ); // 1
+= , *= , /= , -= aynı mantıkta işler.

mod kalanı verir bize. Örneğin 5’i 3’e böldüğümüzde 1 sonuç, 2 ise kalandır.
Kullanıcı bir sayı girsin, sayı eğer 5’in katı ise ekranda bir mesaj çıkartalım! Bunun için modulo ( yani mod ) kullanırız.
- var intUserInput = window.prompt( 'Bir sayı girin' );
- if( intUserInput % 5 == 0 )
- {
- window.alert( 'Sayı 5\'in katı ' );
- }