Web Geliştirme Eğitimi Dersleri, 009
14 Ocak 2008, Pazartesi
CSS 1.0 ,CSS 2.1 ve CSS 3.0
css 1.0
- En çok kullandığımız komutlar css 1.0’dır.
- background, border, float, display, font, width , height, list-style, margin, padding, text-align gibi ( ve türevleri. )
css 2.1
- clear, clip, cursor, left, right, min-width, min-height, overflow, position, visibility gibi komutlar ... ( ve türevleri. )
css 3.0
- Henüz kullanamadığımız komutlar :) border-image , border-radius , box-shadow , background-origin , text-shadow , multi-column layout ve dahası...
<ul> ( <ol> ) ve <dl> kullanımı
- ul : un-ordered list ( sırasız liste )
- ol : ordered list ( sıralı liste )
- dl : definition list ( tanımlama listesi )
Standart <ul>

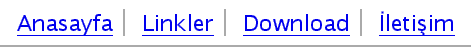
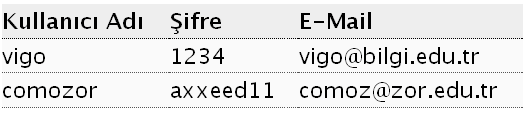
Modifiyeli <ul>


CSS
- ul
- {
- list-style: none;
- margin: 0px;
- padding: 0px;
- overflow: hidden;
- width: 30em;
- }
- li
- {
- display: inline;
- float: left;
- width: 10em;
- border-bottom: 1px dotted #555;
- background: #fafafa;
- }
- li.h
- {
- font-weight: bold;
- background: #eee;
- border-bottom: 1px dotted #000;
- }
HTML
- <ul>
- <li class="h">Kullanıcı Adı</li>
- <li class="h">Şifre</li>
- <li class="h">E-Mail</li>
- <li>vigo</li>
- <li>1234</li>
- <li>vigo@bilgi.edu.tr</li>
- <li>comozor</li>
- <li>axxeed11</li>
- <li>comoz@zor.edu.tr</li>
- </ul>
AÇIKLAMA
- display: ile oynayarak li’leri modifiye ettik.
- 3 kolon istediğimiz için ul’nin width:’i ni 3’ün katı verdik ( 10*3em = 30em )
- Her li için width: 10em verdik!
- Header yapmak için ayrı bir class tanımladık. ( h )
- ** ul için geçerli herşey ol için de geçerlidir!
Standart <dl>

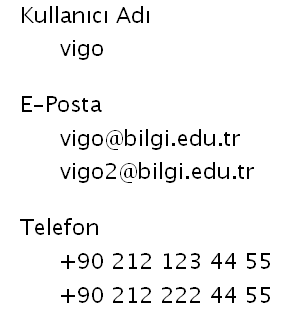
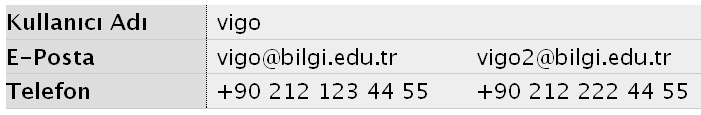
Modifiyeli <dl>

HTML
- <dl>
- <dt>Kullanıcı Adı</dt>
- <dd>vigo</dd>
- </dl>
- <dl>
- <dt>E-Posta</dt>
- <dd>vigo@bilgi.edu.tr</dd>
- <dd>vigo2@bilgi.edu.tr</dd>
- </dl>
- <dl>
- <dt>Telefon</dt>
- <dd>+90 212 123 44 55</dd>
- <dd>+90 212 222 44 55</dd>
- </dl>
CSS
- dl
- {
- overflow: hidden;
- margin: 0px;
- padding: 0px;
- background: #eee;
- border-bottom: 1px solid #ccc;
- }
- dt
- {
- margin: 0px;
- padding: 0px;
- display: inline;
- float: left;
- width: 200px;
- font-weight: bold;
- border-right: 1px dotted #000;
- margin-right: 10px;
- background: #ddd;
- }
- dd
- {
- margin: 0px;
- padding: 0px;
- display: inline;
- float: left;
- width: 250px;
- margin-right: 10px;
- }
AÇIKLAMA ve NOT
- <dt> HTML taşıyamaz!
- <dd> yada <li> HTML taşır ( p , h1 , span gibi )
- <dl> içinde N tane <dt> yada <dd> olabilir.